How to Create Lego Logo Inspired Text in Illustrator

- Type text in Legothick font
- Highlight text and select Object -> Expand
- Select the Live Paint Bucket tool by pressing K
- Select white as the background color. With the text object highlighted, click inside each letter to fill it with white.
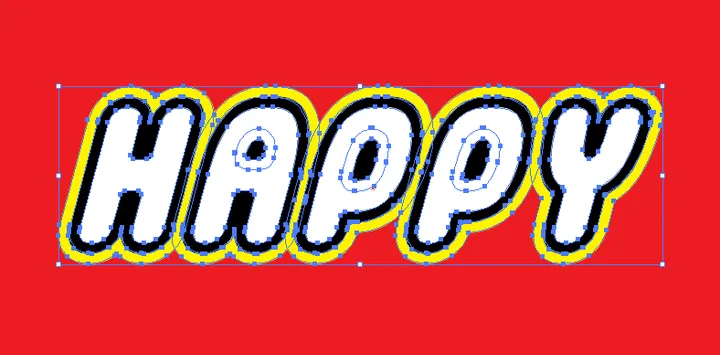
- With the text selected, select Object -> Path -> Offset Path.... Turn on preview and select the level of offset you want.
- With the offset path selected (it is selected by default, but if you happen to deselect, you may need to right click on the object and select Ungroup), choose yellow for the background color and no stroke.
 Try EnvelopeBudget - Your grandparents' budget for the modern
age
Try EnvelopeBudget - Your grandparents' budget for the modern
age
 Need a custom website, app, or automation? Let's talk
Need a custom website, app, or automation? Let's talk
